A Ragic Sheet can contain not only fields but also Static Form Descriptions that serve as instructions or decorative elements for your sheets. Normally when you start typing in a field in Design Mode, it creates a field for inputting data.
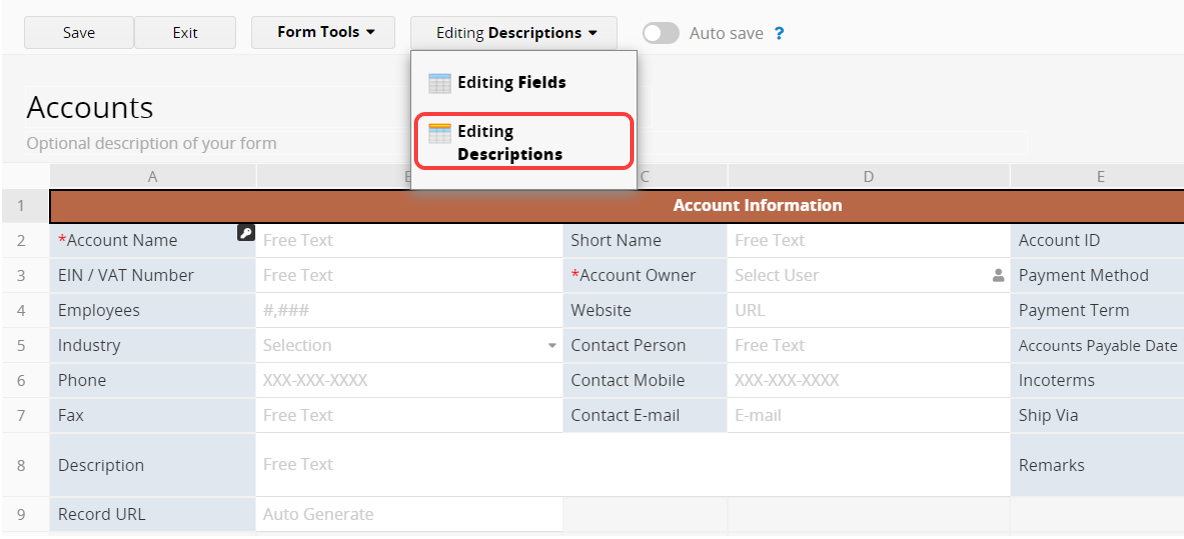
You can change the editing mode by clicking on the Editing Fields button at the top, and then selecting Editing Descriptions.

By doing so, when you type on the sheet, you will be able to create Field Descriptions instead of Fields.

Another way to create Field Descriptions is to go to the Add Component tab on the left sidebar, then drag and drop a Description from Static Text directly onto your sheet.
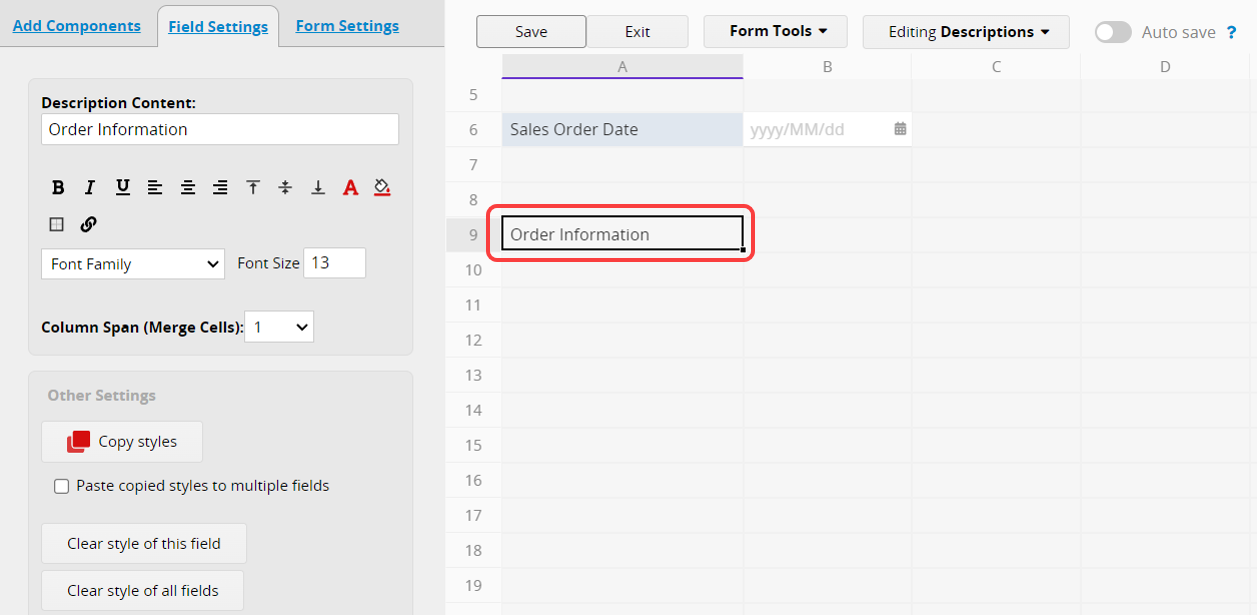
When you select a Field Description, you can modify its style in the Field Settings from the left sidebar.
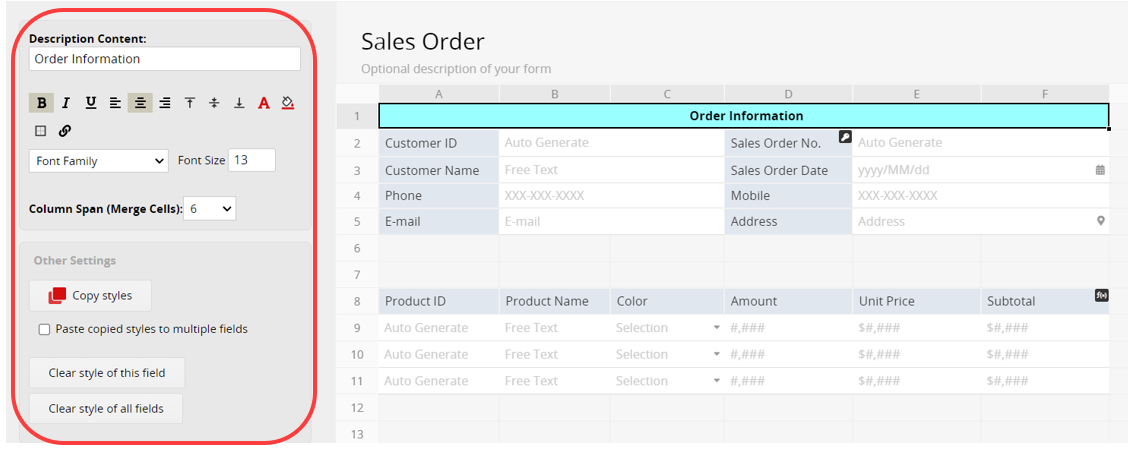
You can adjust the font size and style, text alignment, text, and cell colors, and link it to a URL.

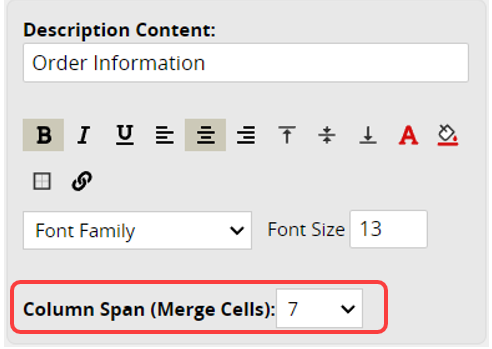
You can span Field Descriptions across multiple columns by selecting the Column Span (Merge Cells) option in the left sidebar under the Basic tab. This will merge the specified number of fields within the same row.

Alternatively, you can simply drag the lower-right corner of the field.
Formulas can also be applied in Field Descriptions but they only display the "calculated result", and their value will not be stored in the database. For more details, please refer here.